vue-cli 설치
vue-cli는 vue.js 프로젝트를 생성하고 관리할 수 있는 패키지다. 해당 패키지를 설치한다.
$ npm install vue-cli -g
vue.js 프로젝트 생성
vue 명령어를 이용해 간단한 프로젝트를 생성하여 테스트해보자. vue 명령어의 간단한 사용 옵션은 다음과 같다.
$ vue init <template-name> <project-name>
webpack-simple을 이용하여 간단한 프로젝트를 생성하고 실행해보자.
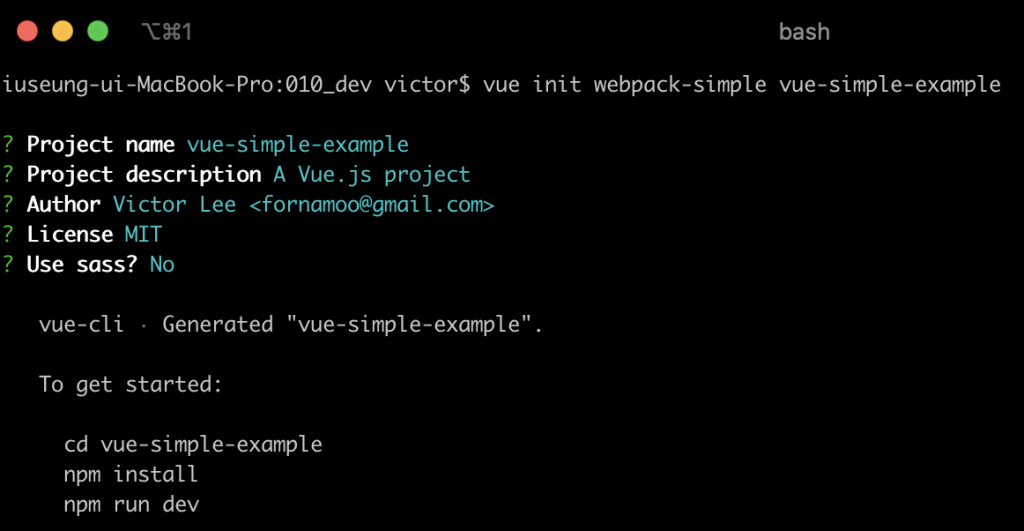
$ vue init webpack-simple vue-simple-example

프로젝트 생성을 하면 위와 같이 몇가지 설정 내용들이 나온다. Enter를 입력하면 기본 설정으로 입력된다.
메시지에 출력된 것 처럼 프로젝트 디렉토리로 이동하여 실행해보자.
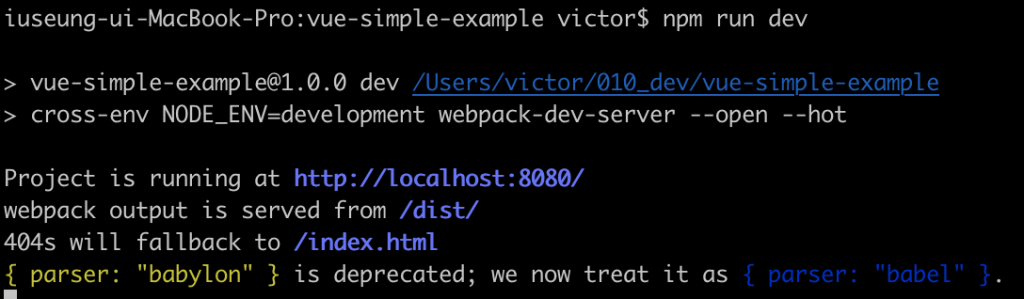
$ cd vue-simple-example $ npm install $ npm run dev
run을 실행하면 대략 아래와 같은 메시지가 출력된다.

그리고 http://localhost:8000/에 접속하면 다음과 같은 페이지가 뜨는 걸 확인할 수 있다.