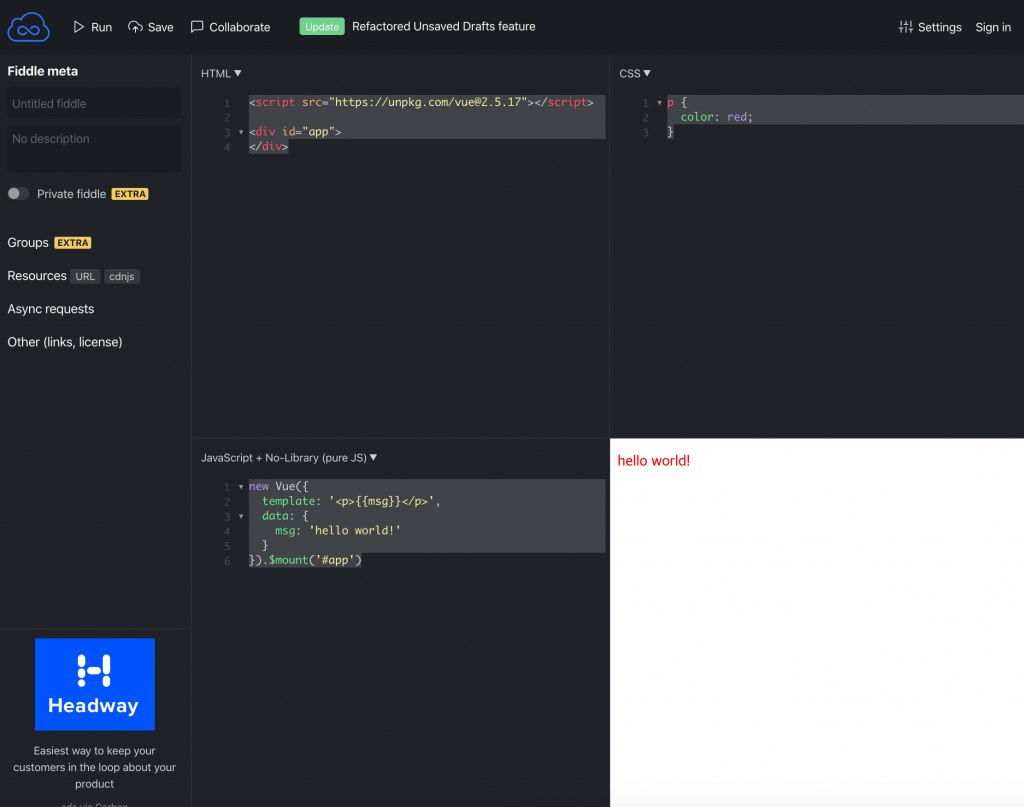
https://jsfiddle.net/ 에 접속해서 바로 vue.js를 테스트 해보는 것이 가능하다. jsfiddle 사이트를 접속하면 기본적으로 HTML, Javascript, CSS 세개의 컴포넌트로 나누어진 Editor를 볼 수 있다.
해당 Editor에 다음과 같이 입력하면 바로 hello world 메시지 확인이 가능하다.
HTML 페이지
<script src="https://unpkg.com/vue@2.5.17"></script> <div id="app"> </div>
Javascript 페이지
new Vue({
template: '<p>{{msg}}</p>',
data: {
msg: 'hello world!'
}
}).$mount('#app')
CSS 페이지
p {
color: red;
}
위와 같이 입력하고 Run 버튼을 클릭하면 다음과 같은 결과를 확인할 수 있다.

위 캡처화면에서 오른쪽 아래가 실행 결과 화면이다.